深拷贝浅拷贝的区别以及如何实现一个深拷贝
一、数据类型存储
JavaScript中存在两大数据类型:
- 基本类型
- 引用类型
基本类型数据保存在在栈内存中
引用类型数据保存在堆内存中,引用数据类型的变量是一个指向堆内存中实际对象的引用,存在栈中
二、浅拷贝
浅拷贝,指的是创建新的数据,这个数据有着原始数据属性值的一份精确拷贝
如果属性是基本类型,拷贝的就是基本类型的值。如果属性是引用类型,拷贝的就是内存地址
即浅拷贝是拷贝一层,深层次的引用类型则共享内存地址
下面简单实现一个浅拷贝
function shallowClone(obj) {
const newObj = {};
for (let prop in obj) {
if (obj.hasOwnProperty(prop)) {
newObj[prop] = obj[prop];
}
}
return newObj;
}
在JavaScript中,存在浅拷贝的现象有:
Object.assignArray.prototype.slice(),Array.prototype.concat()- 使用拓展运算符实现的复制
Object.assign
- Object.assign 方法只会拷贝源对象自身的并且可枚举的属性到目标对象,继承属性和不可枚举属性是不能拷贝的
- 针对深拷贝,需要使用其他办法,因为 Object.assign()拷贝的是属性值。假如源对象的属性值是一个对象的引用,那么它也只指向那个引用
- 目标对象自身也会改变
- 异常会打断后续拷贝任务
var obj = {
age: 18,
nature: ["smart", "good"],
names: {
name1: "fx",
name2: "xka",
},
love: function () {
console.log("fx is a great girl");
},
};
var newObj = Object.assign({}, obj);
newObj.names.name1 = "123";
newObj.age = "123";
console.log(obj.names.name1, newObj.names.name1); // 123 123
console.log(obj.age, newObj.age); // 18 '123'
slice()
const fxArr = ["One", "Two", "Three"];
const fxArrs = fxArr.slice(0);
fxArrs[1] = "love";
console.log(fxArr); // ["One", "Two", "Three"]
console.log(fxArrs); // ["One", "love", "Three"]
concat()
const fxArr = ["One", "Two", "Three"];
const fxArrs = fxArr.concat();
fxArrs[1] = "love";
console.log(fxArr); // ["One", "Two", "Three"]
console.log(fxArrs); // ["One", "love", "Three"]
拓展运算符
const fxArr = ["One", "Two", "Three"];
const fxArrs = [...fxArr];
fxArrs[1] = "love";
console.log(fxArr); // ["One", "Two", "Three"]
console.log(fxArrs); // ["One", "love", "Three"]
三、深拷贝
深拷贝开辟一个新的栈,两个对象属完成相同,但是对应两个不同的地址,修改一个对象的属性,不会改变另一个对象的属性
常见的深拷贝方式有:
- JSON.stringify()
- 手写循环递归
- _.cloneDeep()
- jQuery.extend()
JSON.stringify()
const obj1 = ["One", "Two", "Three"];
const obj2 = JSON.parse(JSON.stringify(obj1));
循环递归
function deepClone(obj, hash = new WeakMap()) {
if (obj === null) return obj; // 如果是null或者undefined我就不进行拷贝操作
if (obj instanceof Date) return new Date(obj);
if (obj instanceof RegExp) return new RegExp(obj);
// 可能是对象或者普通的值 如果是函数的话是不需要深拷贝
if (typeof obj !== "object") return obj;
// 是对象的话就要进行深拷贝
if (hash.get(obj)) return hash.get(obj);
let cloneObj = new obj.constructor();
// 找到的是所属类原型上的constructor,而原型上的 constructor指向的是当前类本身
hash.set(obj, cloneObj);
for (let key in obj) {
if (obj.hasOwnProperty(key)) {
// 实现一个递归拷贝
cloneObj[key] = deepClone(obj[key], hash);
}
}
return cloneObj;
}
递归深拷贝
// 实现思路:
// 将要拷贝的数据 obj 以参数的形式传参
// 声明一个变量 来储存我们拷贝出来的内容
// 判断 obj 是否是引用类型数据,如果不是,则直接赋值即可( 可以利用 obj instanceof Type 来进行判断),
// 由于用 instanceof 判断array 是否是object的时候,返回值为true, 所以我们在判断的时候,直接判断obj 是否是Array 就可避免这个问题
// 根据判断的不同类型,再给之前的变量赋予不同的类型: [ ] : { }
// 循环obj 中的每一项,如果里面还有复杂数据类型,则直接利用递归再次调用copy函数
// 最后 将 这个变量 return 出来即可
function cloneDeep(obj) {
let result = obj;
// 如果value值为object类型并且非空, 进行递归
if (typeof obj === "object" && obj !== null) {
// 判断value值类型是数组还是对象
result =
Object.prototype.toString.call(obj) === "[object Object]" ? {} : [];
// 这个就是赋值的过程, 好好去理解递归的精髓
for (let prop in obj) {
result[prop] = cloneDeep(obj[prop]);
}
}
// 如果为除object的其他类型, 直接把value值赋给对应的key
return result;
}
_.cloneDeep()
const _ = require("lodash");
const obj1 = {
a: 1,
b: { f: { g: 1 } },
c: [1, 2, 3],
};
const obj2 = _.cloneDeep(obj1);
console.log(obj1.b.f === obj2.b.f); // false
jQuery.extend()
const $ = require("jquery");
const obj1 = {
a: 1,
b: { f: { g: 1 } },
c: [1, 2, 3],
};
const obj2 = $.extend(true, {}, obj1);
console.log(obj1.b.f === obj2.b.f); // false
但是这种方式存在弊端,会忽略undefined、symbol和函数
const obj = {
name: "A",
name1: undefined,
name3: function () {},
name4: Symbol("A"),
};
const obj2 = JSON.parse(JSON.stringify(obj));
console.log(obj2); // {name: "A"}
四、区别
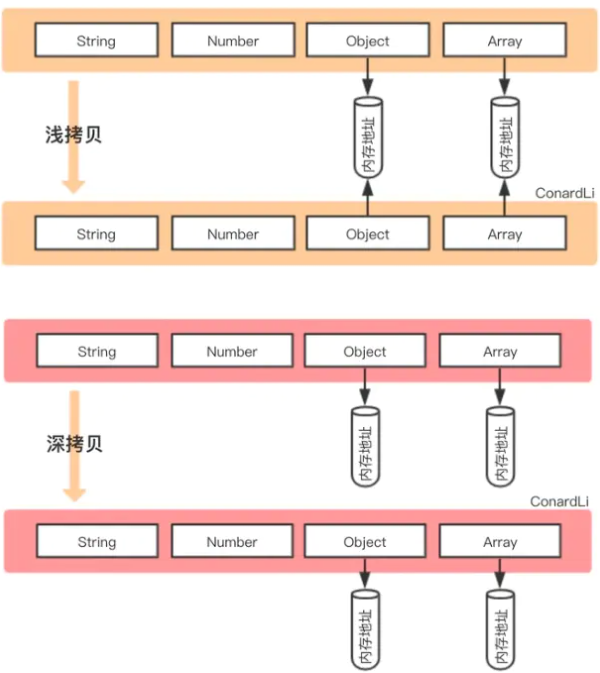
下面首先借助两张图,可以更加清晰看到浅拷贝与深拷贝的区别

从上图发现,浅拷贝和深拷贝都创建出一个新的对象,但在复制对象属性的时候,行为就不一样
浅拷贝只复制属性指向某个对象的指针,而不复制对象本身,新旧对象还是共享同一块内存,修改对象属性会影响原对象
// 浅拷贝
const obj1 = {
name: "init",
arr: [1, [2, 3], 4],
};
const obj3 = shallowClone(obj1); // 一个浅拷贝方法
obj3.name = "update";
obj3.arr[1] = [5, 6, 7]; // 新旧对象还是共享同一块内存
console.log("obj1", obj1); // obj1 { name: 'init', arr: [ 1, [ 5, 6, 7 ], 4 ] }
console.log("obj3", obj3); // obj3 { name: 'update', arr: [ 1, [ 5, 6, 7 ], 4 ] }
但深拷贝会另外创造一个一模一样的对象,新对象跟原对象不共享内存,修改新对象不会改到原对象
// 深拷贝
const obj1 = {
name: "init",
arr: [1, [2, 3], 4],
};
const obj4 = deepClone(obj1); // 一个深拷贝方法
obj4.name = "update";
obj4.arr[1] = [5, 6, 7]; // 新对象跟原对象不共享内存
console.log("obj1", obj1); // obj1 { name: 'init', arr: [ 1, [ 2, 3 ], 4 ] }
console.log("obj4", obj4); // obj4 { name: 'update', arr: [ 1, [ 5, 6, 7 ], 4 ] }
小结
- 浅拷贝:只是将数据中所有的数据引用下来,依旧指向同一个存放地址,拷贝之后的数据修改之后,也会影响到原数据的中的对象数据
- 深拷贝:将数据中所有的数据拷贝下来,对拷贝之后的数据进行修改不会影响到原数据